Body
Description
HTML is a markup language for structuring web page content.
This Guide Will Help You to:
-
Write common html codes
-
Seek further assistance
Write Common Codes
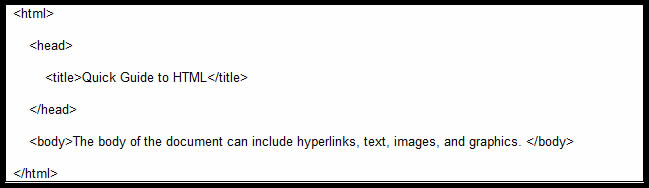
The following example has the minimum amount of tags required to create a HTML document.
-
<html>
-
<head>
-
<title>
-
<body>
Below is an example of some common tags and format of an HTML document.

If you are interested in styling HTML documents (such as changing colors, backgrounds, size, font, etc), take a look at the Cascading Style Sheet tutorial found here: http://w3schools.com/css/default.asp
|
HTML Tag Samples (with text):
|
Resulting Text (as viewed in a browser):
|
|
<strong>Bold</strong>
|
Bold
|
|
<em>Italic</em>
|
Italic
|
|
<h1>Header1</h1>
|
Header 1
|
|
<h4>Header4</h4>
|
Header 4
|
|
<p>Paragraph break</p>
|
Paragraph break
|
|
Line break <br/>New Item
|
Line break
New Item
|
|
Use the anchor tag to create a <a href=“http://www.isu.edu”>link</a> to another location, such as the ISU homepage
|
Use the anchor tag to create a link to another location, such as the ISU homepage
|
|
An image tag. <img src=“bug.jpg" />
|
An image tag 
|
|
An Unordered List:
<ul>
<li>Item</li>
<li>Item</li>
</ul>
|
|
|
An Ordered List:
<ol>
<li>Item one</li>
<li>Item two</li>
<ol>
|
-
Item one
-
Item two
|
Seek Further Assistance
For additional assistance, please contact the ITRC at (208) 282-5880 or itrc@isu.edu
For more information, please visit w3schools.com

This work was created by the Idaho State University Instructional Technology Resource Center and is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License